Il est bon de faire un petit rappel concernant les différentes unités de mesures qui existent lors de la création d’une page web.
Même si vous utilisez souvent, voir tout le temps, le pixel comme unité de mesure dans vos feuilles de styles, sachez qu’il en existe d’autres et que le pixel n’est pas la mesure forcément la plus recommandée.
– Et nous allons voir pourquoi.
Deux sortes d’unités
Il existe en fait deux sortes d’unités :
les unités dites absolues
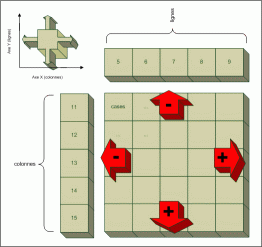
Les unités absolues sont données en fonction d’un axe imaginaire situé en haut et à gauche de l’objet parent, par exemple la fenêtre de navigation.
| Unité | Informations |
| cm | Centimètres. |
| mm | Millimètres |
| in | Inches (pouces en français, soit 2.54cm) |
| pt | Point. Ne pas confondre avec les pixels. C’est la valeur que l’on retrouve dans les « point par pouce » ou « dot per inch » (dpi). Utilisé en imprimerie |
| pc | picas. Utilisé également en imprimerie |
Attention : ces unités ne permettent pas d’obtenir un résultat similaire sur plusieurs écran. En effet, 1 centimètre sur un écran de 14 pouces n’a rien à voir avec le « même » centimètre sur un écran de 21 pouces.
En revanche, vous pouvez (devez) les utiliser dans vos feuilles de styles réservées à l’impression.
les unités dites relatives
Les unités relatives peuvent être négatives puisqu’elles expriment une mesure en rapport à une valeur de référence.
| Unité | Informations |
| px | Pixels. On défini sa taille par 72 ou 96 pixels par pouce pour un écran |
| em | Par rapport à la hauteur d’une police. 1em = 100% de la taille en cours, 1.4 = 140%, 0.6 = 60% |
| ex | Idem à em, mais pas suffisament implémenté pour être utilisé |
| % | Pourcentage. Par rapport à l’objet parent |
L’unité « ex » exprime une mesure dont le point de référence est la hauteur des minuscules de la police courante.
Et maintenant, je fais quoi ?
Il est donc fortement conseillé d’utiliser l’unité em pour les tailles de textes.
Pour les élements graphiques, le pourcentage est fortement conseillé. Et les pixels pour positionner des éléments précisément sur un écran.
Les unités cm et mm sont à proscrire pour l’écran, mais à utiliser pour l’imprimante.




Commentaires récents