Les normes
Vous connaissez sans aucun doute le W3C et toute les normes qui en sort. Et vous savez très certainement que nos pages internet doivent répondrent à certains critères afin qu’elles s’affichent correctement quelque soit le navigateur utilisé.
Pour tester vos pages, vous avez évidement les outils proposés par le W3C. Vous pouvez notament contrôler vos pages ici : http://validator.w3.org/
Vous indiquez l’URL de la page à contrôler et vous aurez le résultat aussitôt. En vert, c’est ok. En rouge : il va falloir revoir certaines choses.
Si vous avez testé ce validateur, vous aurez remarqué comme il est très compliqué de mettre au point des pages valident. Les erreur annoncées ne sont pas toujours très claires et sont, bien souvent, dépendantes d’autres erreurs.
Au passage, vous pouvez placer ce lien sur vos pages : http://validator.w3.org/check?uri=referer
Ceci vous permet de tester directement la qualité de vos pages.
Encore plus simple !
Firefox arrive comme un grand dans le monde des navigateurs en proposant tout plein de petites extensions permettant d’améliorer la navigation, mais également le développement de pages en ajoutant des outils d’aide aux développeurs.

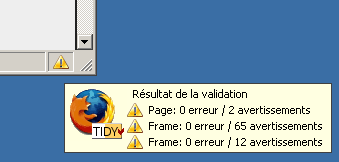
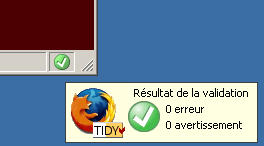
HTML Validator est donc une extension de Firefox qui vous permet d’un simple coup d’oeil de contrôler la validité de vos pages en indiquant (en bas à droite)
Une extension vraiment pratique qui vous fera gagner un temps précieux. En cliquant sur l’icône en bas à droite de Firefox, vous aurez alors une page avec le code source et l’explication (plus ou moins claire) de l’erreur.

Malheureusement, vous constaterez amèrement que certaines régies publicitaires ne respectent pas toujours les standards et génèrent de ce fait des erreurs que vous ne pourrez pas corriger (cas de Google AdSense par exemple).
HTML Validator pour Firefox est disponible ici.




Commentaires récents