Le formulaire d’inscription est un des points les plus importants et les plus délicats ; que ce soit pour le fonctionnement du site (sécurité, informations) comme pour le futur inscrit (passage obligé et décisif pour devenir un nouveau membre).
Pour qu’il soit réussi, de nombreux points doivent être soignés. Cet article propose des idées, des remarques de bon sens, des informations importantes… tout pour optimiser l’ergonomie, le design, l’accessibilité, l’efficacité, etc. d’un formulaire d’inscription.
Les informations
Des informations concises et utiles
Le formulaire va d’abord donner une première impression au visiteur ; la page ne doit pas le faire fuir.
Il ne faut pas oublier que les internautes ne sont pas patients, qu’ils passent souvent leur temps à remplir des formulaires d’inscription, à devoir donner des informations sur eux, leur goûts, etc., pour accéder à des pages. Il vaut mieux éviter de demander des informations en trop grand nombre ! D’abord, cela va charger votre base avec des informations dont vous ne ferez probablement pas usage (Allez-vous vraiment téléphoner à vos internautes ?!) Ensuite, cela peut décourager celui qui voulait s’inscrire. Non seulement c’est trop long mais il est aussi en droit de se demander pour quelle raison on a besoin de savoir sa ville pour jouer à un jeu en ligne.
N’oubliez pas, d’autant plus, que s’il estime la question inutile ou trop personnelle, rien ne l’empêchera de remplir de fausses informations !
Aider à la saisie
Mentionnez, dés le début, les champs obligatoires et, comme précédemment, ne rendez obligatoires que ce qui doit vraiment l’être.
Une aide contextuelle est la bienvenue. Pour indiquer un format de date, préciser en quoi on a besoin de telle information, etc.
Attention, tout de fois, à ne pas surcharger le formulaire en renseignements : vos indications comme vos libellés, pour être efficaces, doivent être clairs, concis … inutile de faire de la littérature ici.
La présentation
Une présentation adaptée
Ce premier point acquis, soignez la présentation de votre page.
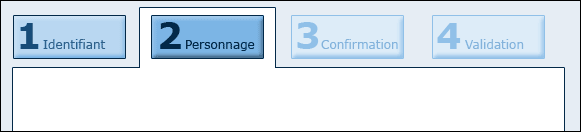
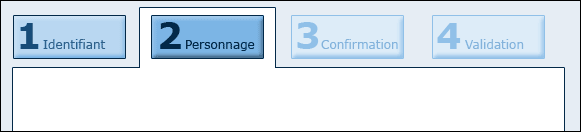
Si le contexte de votre site nécessite un formulaire long, découpez le en plusieurs étapes que l’internaute pourra visualiser et identifier. Ainsi, il ne sera ni surpris ni lassé si, en validant sa page, il doit encore remplir d’autres renseignements.
Cheminement et actions
Dans ce type de questionnaire à étapes, il y a quelques règles à respecter.
Il est notamment nécessaire de permettre de revenir aux étapes précédentes. Au moment de la validation finale, un récapitulatif de l’ensemble des informations données, avec la possibilité de les modifier, est, là aussi, le bienvenu. Que ce soit pour l’accessibilité du site… comme pour le confort de tous.

Exemple de navigation d’un formulaire à étapes
Pour un formulaire long comme pour un formulaire court, n’oubliez pas d’afficher une confirmation après la validation. Rien de plus perturbant pour un internaute que de n’avoir aucune explication de ce qu’il va découler d’une action qu’il vient de faire !
L’ergonomie et le design
Une utilisation fluide et agréable
Après avoir travaillé le contenu, apporter un soin tout particulier à sa présentation et à son comportement peut être d’une grande aide pour l’internaute et, là encore, contribuer à l’effort de séduction que vous faites envers lui.
Découpez les types d’informations en zones, grâce aux balises et




Commentaires récents